如果是新项目, 完全基于setup的, 那么建议使用pinia代替vuex, vuex官网有说pinia可以理解为vuex5, vuex不会出5了.
安装
npm i pinia -S使用
首先在"main.js"中引入"pinia", 并关联到"vue"实例上.
import { createApp } from 'vue'
import {createPinia} from 'pinia'
import App from './App.vue'
const pinia = createPinia();
createApp(App).use(pinia).mount('#app')然后创建"store", defineStore的第一个参数是store的id, 可以是任意字符, 定义数据可以用ref/reactive/computed, 注意导出的是一个函数.
import { defineStore } from 'pinia'
import { ref,computed } from 'vue';
export const useStore = defineStore('main', () => {
const title = ref(`hello pinia`)
const list = reactive([1, 2, 3, 4, 5, 6, 7, 8, 9]);
const count = computed(() => list.reduce((a, b) => a + b));
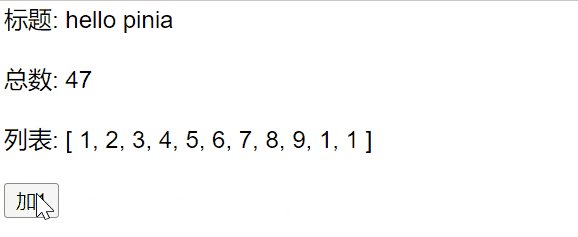
function add(){
list.push(1)
}
return { title, count,list,add }
})在组件内:
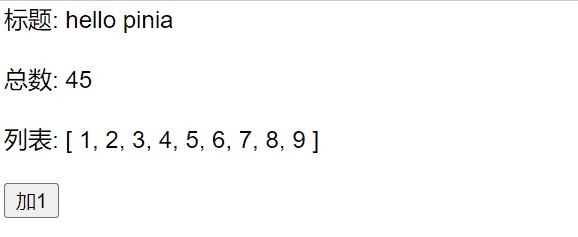
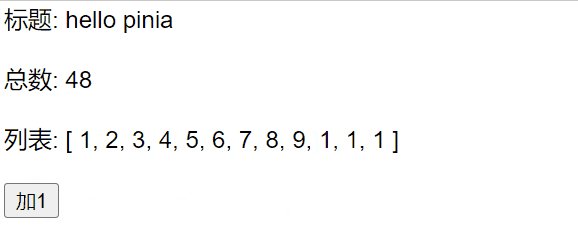
<template>
<p>标题: {{ store.title }}</p>
<p>总数: {{ store.count }}</p>
<p>列表: {{ store.list }}</p>
<button @click="store.add">加1</button>
</template>
<script setup>
import { useStore } from "@/pStore";
const store = useStore();
</script>vue-devtools控制台中也可以观察"pinia"的数据.
总结
实际pinia有2种使用方式, 一种如本文缩写, 还有一种就是类似vuex那样的定义"state/getters/action", 从代码简洁角度, 我更喜欢本文的写法, 如果你喜欢vuex的写法, 可以参考pinia官方文档学习.
https://pinia.vuejs.org
在线演示
https://vue3-start-phi.vercel...
学习互动
感谢大家的阅读, 如有疑问可以加我微信, 我拉你入群摸鱼